Spline
 Spline
Spline After Effects
After Effects Cinema 4D
Cinema 4D 3ds max
3ds max Unity
Unity
 Blender
Blender
Вивчав та виконував деякі уроки:
Spline YouTube
Learning 3D Design with Spline
Designing a 3D Character та інші.
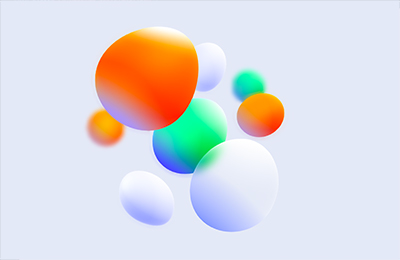
Нижче мої результати під час вивчення Spline. Зверху розміщені останні роботи, знизу навчання з початку.
Обертання сцени виконується затиснутою лівою кнопкою миші та переміщенням мишки. При прокручуванні коліщатка мишки відбувається масштабування сцени, натиснувши ctrl і ліву кнопку миші, можна перемістити сцену вбік, змінюючи точку обертання сцени. Налаштування обертання та масштабування сцени можуть бути обмежені.
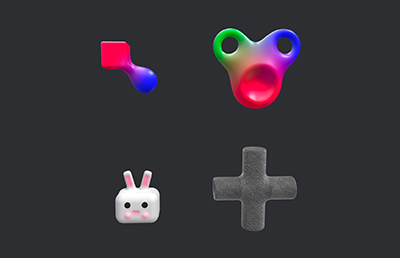
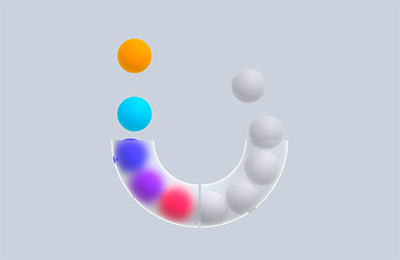
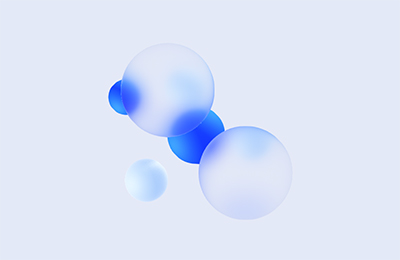
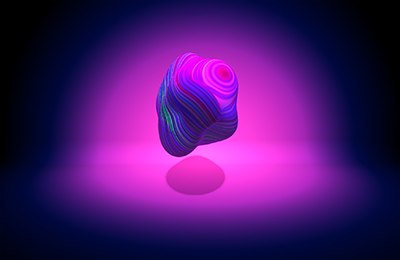
How to Create Interactive 3D Fluid Shapes That Follow Your Cursor in Spline
Створював сцену по Уроку з YouTube
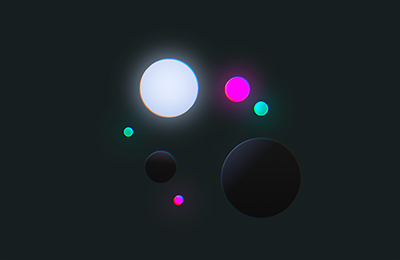
Screenshot
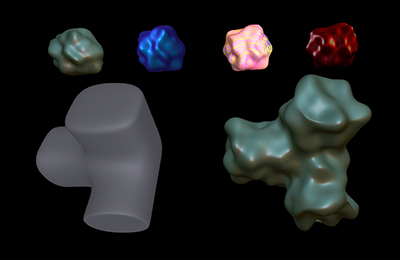
How to Create a 3D Gummy Bear Using Blending Shapes in Spline
Створював сцену по Уроку з YouTube
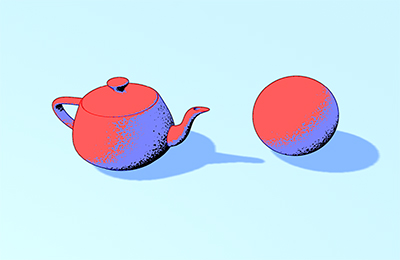
Screenshot
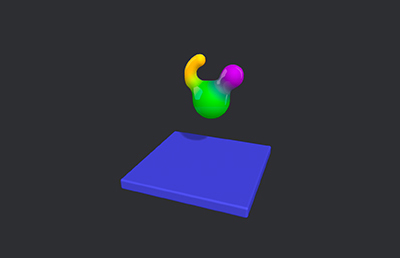
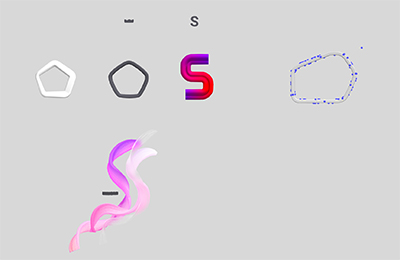
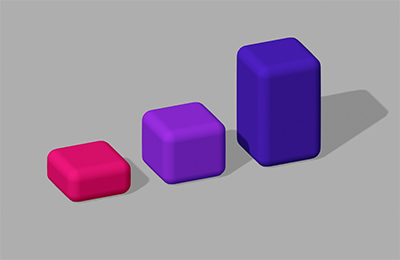
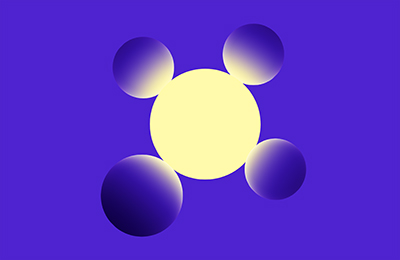
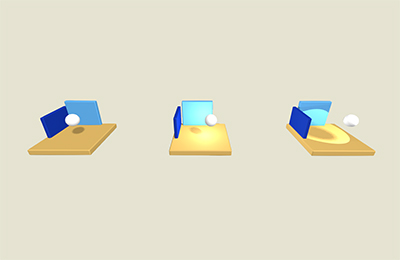
How to use 3D Shape Blending in Spline
Створював сцену по Уроку з YouTube
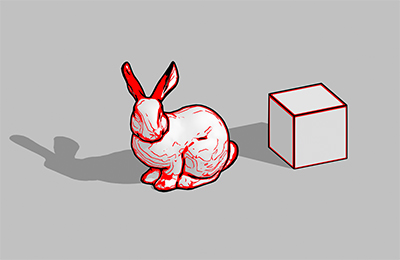
Screenshot
How to use 3D Shape Blending in Spline
Створював сцену по Уроку з YouTube
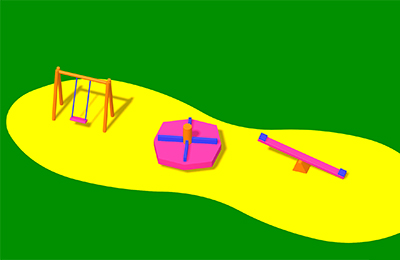
Screenshot
How to use 3D Shape Blending in Spline
Створював сцену по Уроку з YouTube
Screenshot
Using Fog to Create Captivating 3D in Spline
Створював сцену по Уроку з YouTube
Screenshot1
How to create a Spinning 3D icon in Spline
Створював сцену по Уроку з YouTube
Screenshot1
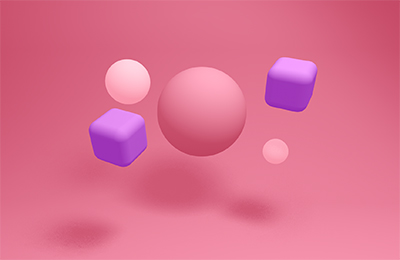
How to Create Interactive Leaf Particles in 3D with Spline
Створював сцену по Уроку з YouTube
Screenshot1
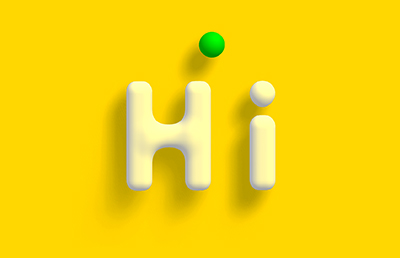
How to Design 3D Abstract Illustrations in Spline | Beginners Tutorial
Створював сцену по Уроку з YouTube
Screenshot1
Easy Interactive 3D: Drag and Drop in Spline
Урок з YouTube
В уроці був ісходник, подивився його, цей урок вже був раніше.
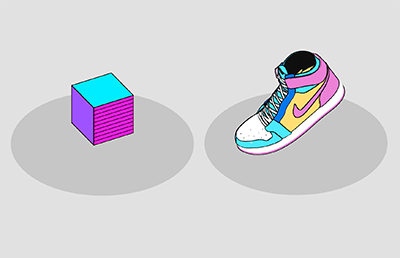
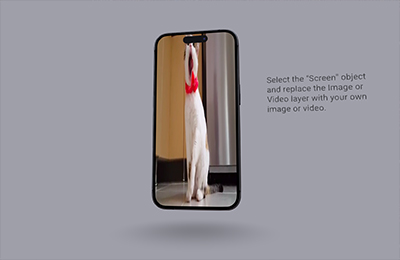
How to add Images to Interactive 3D in Spline
Створював сцени по Уроку з YouTube Ісходників не було. 3d моделі брав з бібліотеки Spline.
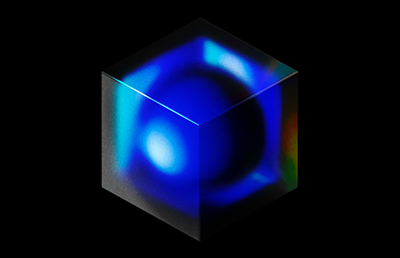
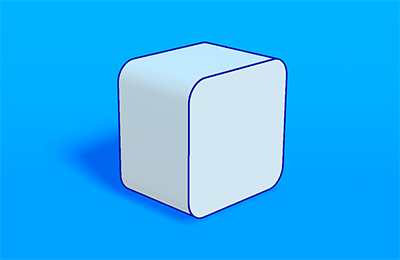
How to Easily Design a Glass Cube in 3D with Spline
Створював сцену по Уроку з YouTube
Screenshot1
Сцена у Framer
How to Create 3D Layer Masks and Patterns with Spline
Створював сцени по Уроку з YouTube Ісходників не було.
How to add interactive 3D designs made in Spline into Figma
Створював інтерактивність гамбургера по Уроку з YouTube
Screenshot1
screenshot2
Ісходника гамбургера не було в уроці, взяв частково гамбургер з бібліотеки Spline та з
сайту.
При натисканні на гамбургер відбувається інтерактивність.
Створив у Figma екран додатку, використовуючи плагін Anima додав файл з гамбургером. Прототип з гамбургером у Figma.
How to create an interactive 3D Pufferfish using variables in Spline
Моделював рибу фугу по Уроку з YouTube
Створював інтерактивність, при кліку по рибі вона збільшується, після 8-го кліку риба піднімається вгору і повертається в початковий стан.
Screenshot1
screenshot2
screenshot3
Після виконання уроку побачив ісходник в описі до відео.
How to create an iridescent material effect in 3D with Spline
Робив сцену по Уроку з YouTube
How to create a 2d flat styles in 3d with Spline
Робив сцену по Уроку з YouTube
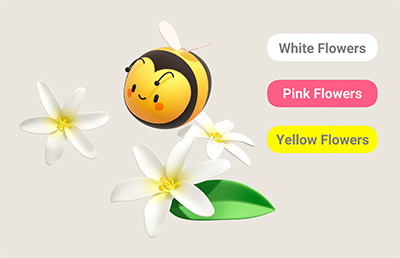
Creating an Interactive 3D Bee for a Website with Spline
Робив інтерактивність по Уроку з YouTube, ісходник з бджолою і квітами брав з уроку.
How to Create Interactive 3D Boxes in Spline
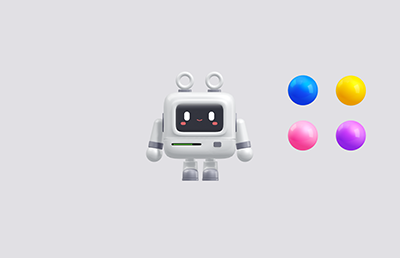
How to Create an Interactive 3D Robot in Spline
Зробив інтерактивність по уроку з YouTube
У цьому уроці розповідається про інтерактивність у Spline, це вже обговорювалося в минулих уроках.
Робот повертається за курсором. При натисканні на верхню частину робота він піднімається.
При наведенні на кулі змінюється колір робота.
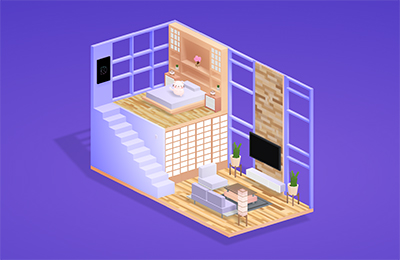
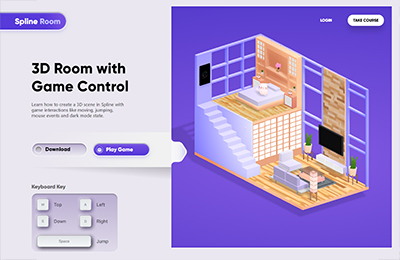
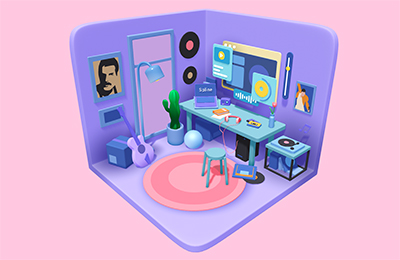
Create 3D UI for iOS and visionOS in Spline - Free Course
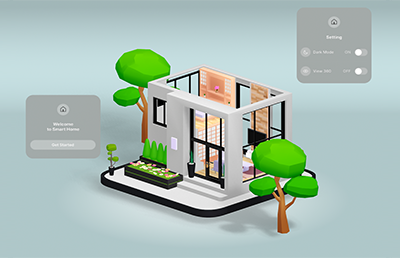
Виконав зборку смарт будинку по уроку, в уроці є ісходники. Все, що розповідається в уроці, я вивчав раніше, оновив знання.
У Spline у безкоштовній версії є обмеження для матеріалів та інших можливостей.
Create 3D UI for iOS and visionOS in Spline - Free Course
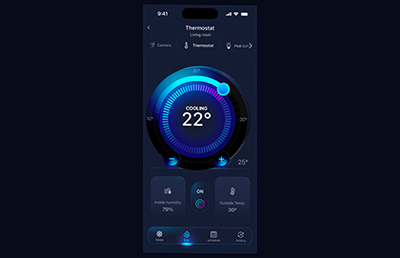
Моделював у Spline термостат у 3d, створював анімації по Уроку з YouTube
Create a 3D iOS App Icon
Моделював у Spline iOS App Icon по уроку з YouTube
Create a visionOS App Icon
Моделював visionOS App Icon по уроку з YouTube
Create 3D UI for iOS and visionOS in Spline - Free Course
У Spline з'явилися UI сцени, вони дозволяють додавати 2d сцени у 3d сцени. Процес створення фреймів у UI сценах у Spline схожий на компоненти у Figma. У безкоштовній версії Spline накладаються обмеження на використання UI сцен. При створюванні фреймів у безкоштовній версії Spline деякі об'єкти можуть не відображатися, але якщо скопіювати з робочих файлів якісь слої і видалити їх, об'єкти починають відображатися. Також Spline іноді підвисає, але після повторного відкриття програми збій зникає. Зависання відбуваються коли копіювати об'єкти з однієї сцени в іншу. В цій сцені працюють анімації по кліку на різні об'єкти: відкривання дверей, відкривання полиць у кімнаті, увімкнення екрану телевізора. Можна ввімкнути та вимкнути світло в кімнаті, натискаючи на кнопку біля дверей та в налаштуваннях.
Spline Particle Animation
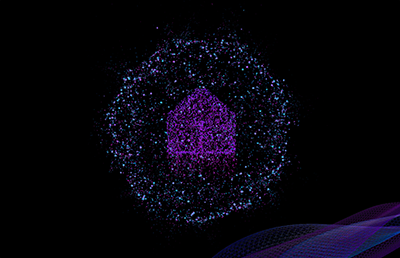
Моделював Particle Animation по уроку з YouTube
Spline Particle Animation
Приклад з ісходника по уроку з YouTube
Create 3D UI for iOS and visionOS in Spline
Файл з уроку з YouTube
Create 3D UI for iOS and visionOS in Spline
Файл з уроку з YouTube
В Spline є можливість експорту у Xcode для Apple платформ. Xcode працює тільки на MacOS, в Spline експорт в Xcode працює в платній версії. Також в уроці розповідається про експорт проекту у visionOS.
How to Create Stylized 3D Text Using the Path Tool in Spline
How to create lens blur DoF for 3D scenes on Spline
Particles
How to create particles in 3d with Spline
Spline Docs / Particles
How to make a 3D Prototype with Figma - Tutorial
Урок з YouTube
Cкріншот Spline проекту
cкріншот 3d моделі у браузері
Я не створював прототип у Фігмі як в уроці.
Я тестував імпорт 3d-моделей у Spline та експорт з нього у web проекти.
Посилання на модель із сайту. Вага 3d-моделі 25 мегабайт.
На сайті багато 3d-моделей платних та безкоштовних різної тематики.
Я не обмежував кути огляду, можливості обертання, наближення камери як в уроці, це можна налаштувати на свій вибір.
В уроці автор розповідає про плагін Anima у Figma, який дозволяє вставити проект Spline та
додає анімації елементам у прототипі.
В мобільній версії обертати камеру можна обертанням двома пальцями, zoom відбувається розсуванням двома пальцями.
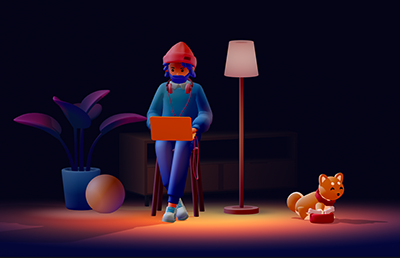
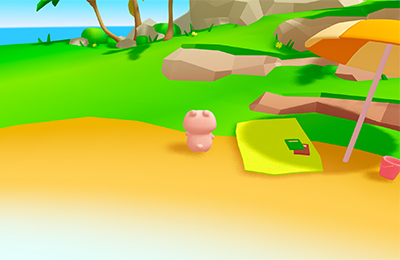
How to make a responsive 3D illustration for Web - Spline tutorial
Урок з YouTube
Виконав урок за автором.
На мобільній версії коли ширина вікна менше 480 пікселів вид камери віддаляється та змінюються позиції собаки та квітки.
На декстоп ширина вікна браузера більша за 480 пікселів, тому сцена не змінюється, щоб протестувати потрібно в режимі розробника (ctrl+shift+i) перейти в мобільний вигляд, зменшити ширину вікна за 480px і f5.
How to use variables to create interactive 3d content in Spline
How to use variables to create interactive 3d content in Spline
How to use variables to create interactive 3d content in Spline
How to use variables to create interactive 3d content in Spline
How to use variables to create interactive 3d content in Spline
How to use variables to create interactive 3d content in Spline
Build an interactive 3D scene implemented on a ReactJS site using Figma and Spline
Моя робота по уроку: розробка анімацій по кліку на різні об'єкти у Spline, анімація у кота, експорт проекта у реакт для Web, адаптивна верстка головного файлу на ReactJS під різні розміри екранів.
Create 3D Site with Spline and React - Full Course
Урок з YouTube
У цьому уроці я створював анімації об'єктів у Spline.
Проект я
експортував у реакт, адаптацію по уроку не робив. Адаптацію я робив в іншому прикладі з уроку вище
"Build an interactive 3D scene implemented on a ReactJS site using Figma and Spline", в ньому автор виклав робочий вихідник для реакт, з використанням Spline і styled-components.
Робочий приклад автора уроку з адаптацією https://r1ul0z.csb.app
У цьому прикладі адаптацію можна зробити без використання реакт, експортуючи Spline проект у JavaScript.
How to make a real-time 3D spaceship on mobile with Spline Tool | Tutorial
Урок з YouTube
Виконав урок. При кліку та утриманні мишки на ракеті відкриваються лопасті та трохи змінюється колір ракети зверху.
На десктоп ракурс камери можна обертати якщо натиснути ліву кнопку миші і пересувати курсор.
Можна прокручувати колесо миші щоб приблизити чи віддалити об'єкт і обертати камеру огляду.
В мобільній версії обертати камеру можна обертанням двома пальцями, zoom відбувається розсуванням двома пальцями.
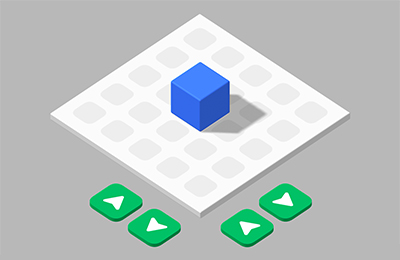
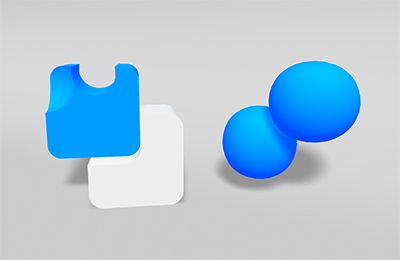
How to create 3d drag and drop effects with Spline
Урок з YouTube
Файл із бібліотеки з уроку.
Можна перетягувати сині кубики, і вони можуть приліпити на поверхню інших об'єктів, змінюючи свій вигляд.
При натисканні на об'єкти та при приліпленні кубиків на інші об'єкти в прикладі є звуки, але вони чомусь не експортуються.
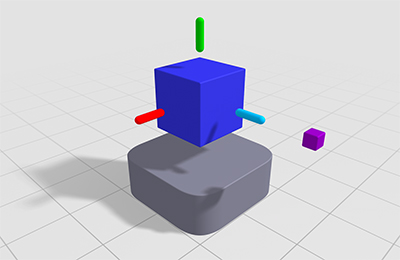
How to create 3d drag and drop effects with Spline
Урок з YouTube
Файл із бібліотеки з уроку.
Об'єкти без гравітації, при перетягуванні об'єктів і зіткненні з іншими, об'єкти розлітаються.
У сцені обмежено обертання камери.
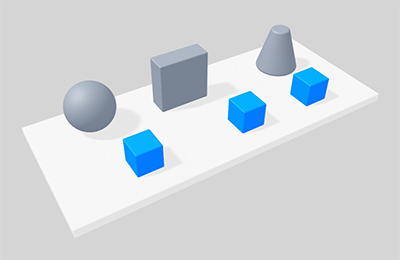
How to create 3d drag and drop effects with Spline
Урок з YouTube
Файл із бібліотеки з уроку.
Можна перетягувати об'єкти у списку Drag & Drop.
How to create 3d drag and drop effects with Spline
Урок з YouTube
Файл із бібліотеки з уроку.
Об'єкти можна рухати поверхнею підлоги. Під час наведення на об'єкти вони трохи збільшуються.
Сцена обмежена у обертанні навколо однієї осі.
Звуки чомусь не експортуються.
How to create 3d multi-scenes and import animations with Spline
Урок з YouTube
Керування м'ячем wasd, це навчальний приклад із бібліотеки.
Коли натискаєш на жовтий циліндр, відбувається перехід в іншу сцену цього файлу.
Цього раніше не було.
Компоненти організовані таким чином, що їх можна використовувати в одному файлі, але у різних сценах Multi-Scenes.
How to create 3d multi-scenes and import animations with Spline
Урок з YouTube
Приклад уроку.
При натисканні на play зверху можна керувати персонажем wasd, ←↑→↓ обертання камери, стрибок, shift бігти.
У файлі є портали, при попаданні в них відбувається перехід у нову сцену файлу.
Дублювати існуючі сцени з бібліотеки в одному файлі можна у платній підписці.
How to create 3d multi-scenes and import animations with Spline
Урок з YouTube
Можлива затримка поки завантажується сцена з моделями.
Автор розповідає як імпортувати стан руху персонажа: "idle", "running", "jumping", "walking", як налаштувати ці рухи анімації для руху персонажа.
Автор показує як в Mixamo імпортувати модель персонажа і додати їй руху.
Лівий персонаж рухається кнопками wasd і стрибає при натисканні на пробіл.
Автор виклав вихідний файл персонажу з анімаціями руху у форматі fbx без текстур.
Making 3D physics simulation with Spline - Tutorial
Making sequential transitions in 3d - SplineLive
Create video textures in 3d - SplineLive
Урок з YouTube
Немає можливості завантажити відео без платного користування Spline
Camera orbit with transitions in 3d - SplineLive
Урок з YouTube
Анімація рухів камери при натисканні на ноутбук і гітару.
How to create 3d paths in Spline
Урок з YouTube
From Library 1
from Library 2
from Library 3
from Library 4
from Library 5
from Library 6
How to create an object follow interaction in 3d with Spline
How to design and use components in 3d with Spline
How to animate clones for 3D motion graphics on Spline
How to animate clones for 3D motion graphics on Spline 2
How to animate clones for 3D motion graphics on Spline 3
How to animate clones for 3D motion graphics on Spline 4
Cloner трави з бібліотеки Cloner Waves з бібліотеки Cloner Grid Motion з бібліотеки Cloner Cubes generation з бібліотеки
How to create a 3D car interaction with game controls and physics in Spline
Урок з YouTube
Машиною можна керувати, натискаючи букви wasd і пробіл.
How to use logic in your 3d scenes with Spline
Урок з YouTube
Керування w, a, s, d, пробіл для стрибка, керування працює при включенні розкладки клавіатури на англійську мову.
How to create 3D physics simulations with Spline 3
Урок 3 з YouTube
Spline має три варіанти якості тіней, вони впливають на швидкість фізичних взаємодій, чим якісніша тінь, тим повільніше програється анімація.
How to create 3D physics simulations with Spline 2
How to create 3D physics simulations with Spline 1
How to animate 3D blobs with Spline
Designing a glass cube in 3d with Spline
How to create 3D blobs using Spline
Designing a 3D website with Spline and Framer
Making a Game Experience in 3D with Spline
Урок з YouTube
Клавіші w, a, s, d працюють для ходьби, Space для стрибка, ← → ↑ ↓ поворот камери, + поворот камери миші.
Потрібно включити саме англійську розкладку клавіатури, оскільки по ній визначаються літери керування.
Adding sound to 3D scenes using Spline
Урок з YouTube
Фоновий звук повинен програтися один раз після натискання будь-якої кнопки або кліка мишкою, у Spline працює, у браузері реагує тільки на кнопки.
Якщо натискати на куб, пролунає звук.
Making fog in 3d with Spline
How to create bloom and glow effects in 3d with Spline
Creating a toon shading in 3D with Spline
Creating outlines in 3D with Spline
Creating a mini house in 3D with Spline
Rotate and animate in 3D with Spline
Creating a photo studio lighting in 3D with Spline
Creating animation loops and blinking effects with Spline
Designing 3D Avatars with Spline
Part 1
Part 2
Part 3
Part 4
Моделював людей по уроку
Blinking effect коли курсор рухається біля обличчя, очі блимають залежно від частоти руху мишки
Designing a dark keyboard in 3D with Spline
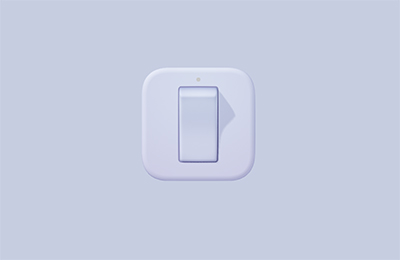
Making a 3D switch or toggle with Spline
Making a frosted glass icon in 3D with Spline
Creating boolean shapes in 3D with Spline
Making The Batman logo in 3D with Spline
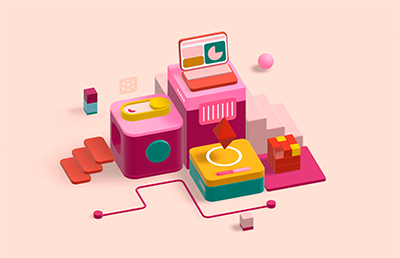
Modeling a Polaroid Go in 3D with Spline
Урок з YouTube
Цей урок був дуже об'ємний, хоча і короткий за відео.
Автор моделював фотоапарат Polaroid Go, багато моментів потрібно проходити самостійно.
Я вирішив змоделювати модель деталізовано, наскільки це виправдано і додати анімацію: при натисканні на червону кнопку з'являється фотографія. При натисканні на фотографію вона повертається у фотоапарат.
У сцені можна прокручувати колесо миші щоб приблизити чи віддалити об'єкт і обертати камеру огляду.
Потім я побачив цей фотоапарат у бібліотеці Spline, він трохи відрізняється від моєї версії.
Creating a 3D planet Earth with Spline
Timelapse: Making Molang in 3D - Timelapse with Spline
Designing a 3D toggle button micro-interaction with Spline
Making a smooth 3D gradient depth effect with Spline
Creating Interactive/Reactive Spheres in 3D
How to create an interactive 3D keyboard with Spline
Spline Alpha II: New Material Layers & Modeling Tools
Basics - 3D Vector Editing
Basics - Lighting
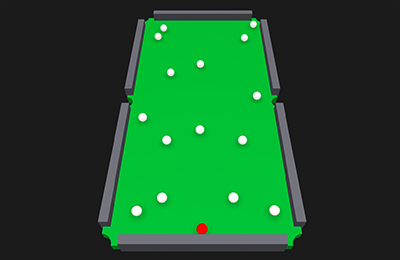
Більярд
Зробив тестову версію більярду (власна розробка) для десктоп, замість кія зробив червону кулю, їй можна бити з будь-якого ракурсу. Можна обертати камеру, пересувати камеру, натиснувши ctrl, крутити колесо мишки для зміни відстані камери.
Лунки великі - легше попадати. Іноді куля може застрягти у борту, пролетіти крізь нього, провалитися і застрягти всередині столу, підстрибнути без зіткнення.
Можна зробити якісне моделювання столу з текстурами, різнокольорові кулі.